在日常开发中,我们的流程通常是:
开发 -> 自测 -> 提交测试 -> 测试反馈 -> 开发 ->……
很多有着成熟流程的公司在其中很多步骤上都能做到充分的解耦和自动化,开发无需关心应用的构建,只需要向特定分支提交符合标准的代码即可,测试也不需要关心开发是否开发完成、构建是否成功等等问题,只需要关注推送通知得知「有一个最新的测试包就绪,它相对于前次版本更新了 xxxx」,并且能够很便捷的获取到应用,进行测试之后也能够把出现的问题对应到对应的版本反馈给开发。
堆糖的 CI 一直一来使用的都 Jekins,前代开发已经在上面建立了众多的 Project 以用于构建各种版本的堆糖应用,但是可能是因为理解的偏差,只是把 Jekins 当做了一个「重复性任务执行脚本列表」来使用,只是让 Jekins 代替执行自己手写的 Shell 脚本,既没有利用到 Jekins 对于源代码的管理功能,也没有很好的利用 Jekins 提供的丰富的自动化插件,开发需要不定期告诉测试我们往 xx 分支提交了有 xx feature 的代码,测试则需要不定期去内部 CI 网站上配置构建工程,并等待构建结果生成 —— 这样的状况无论是对于开发还是测试都是极大的生产力浪费,很多事情其实都是不需要这么做的。
最近业务压力稍小,就花了一下午时间开发并调试了一下 Jekins,利用 Bitbucket 的 WebHook 功能,当某条分支上推送了最新代码时,自动触发 Jekins 的构建,构建完毕自动上传到公司内部的 Fir.im,并通过 BearyChat 推送一条通知,告知测试最新的测试包已经构建完毕,以及本次构件包含的内容。整个流程无需人为干预,无论是测试还是开发都不需要关心 CI 的细节,只需要关心自己职责范围内的工作即可。
下面记录下都做了些什么事吧:
- 升级 Jekins(内部服务器上的 Jekins 版本低的令人发指),安装 BitBucket 插件
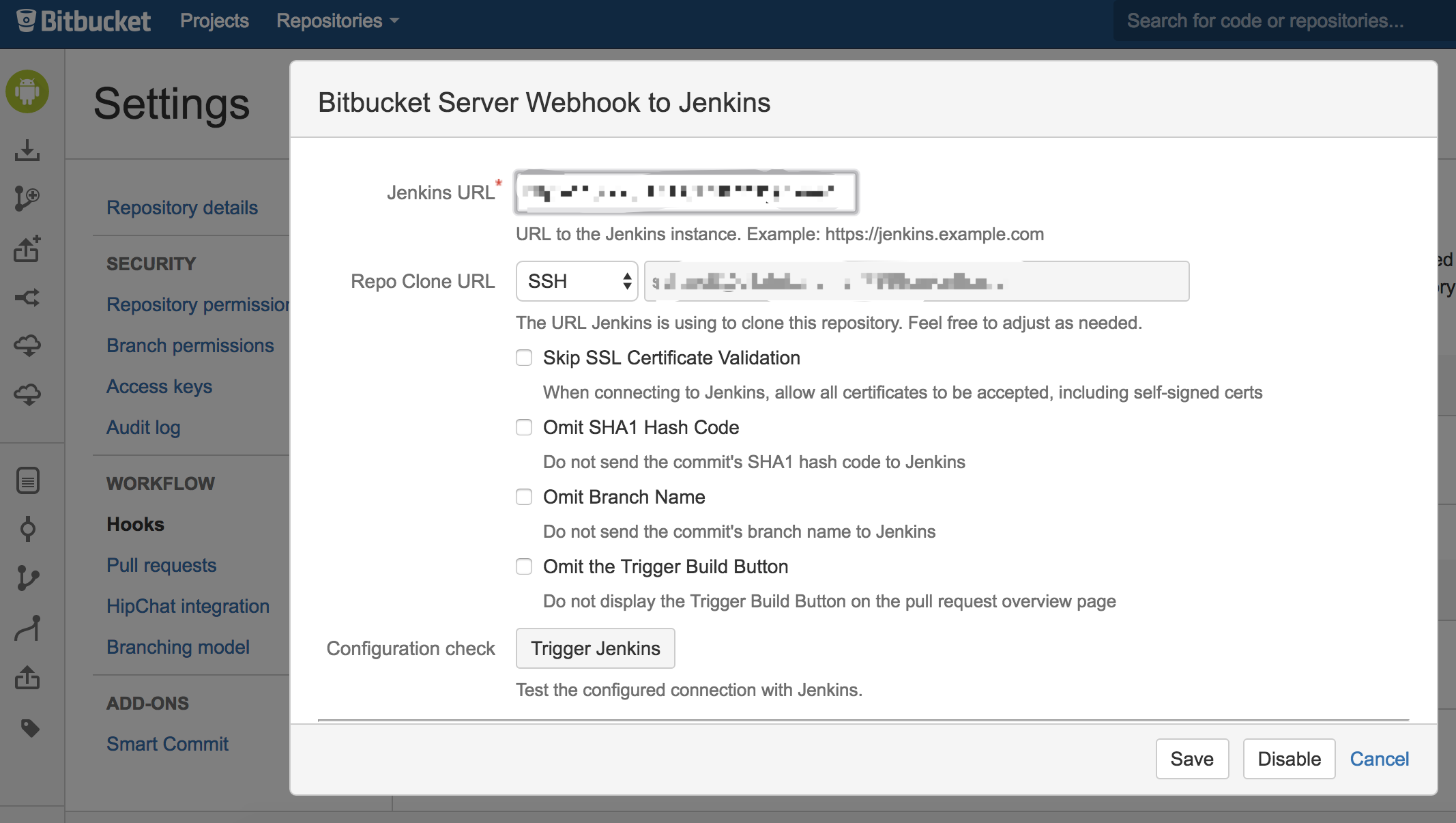
- 在 Bitbucket 中配置 WebHook,填入 Jekins 实例的地址
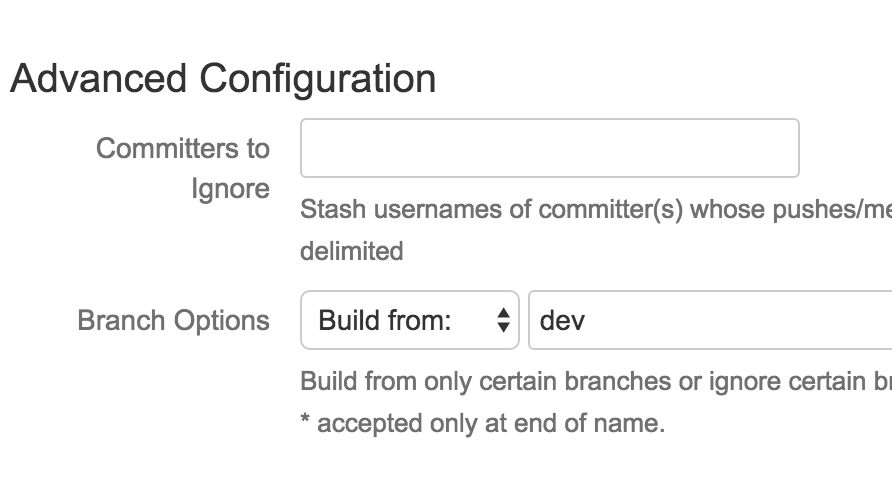
- 填入需要触发构建的分支名,这里我们随便填个 Dev 看看
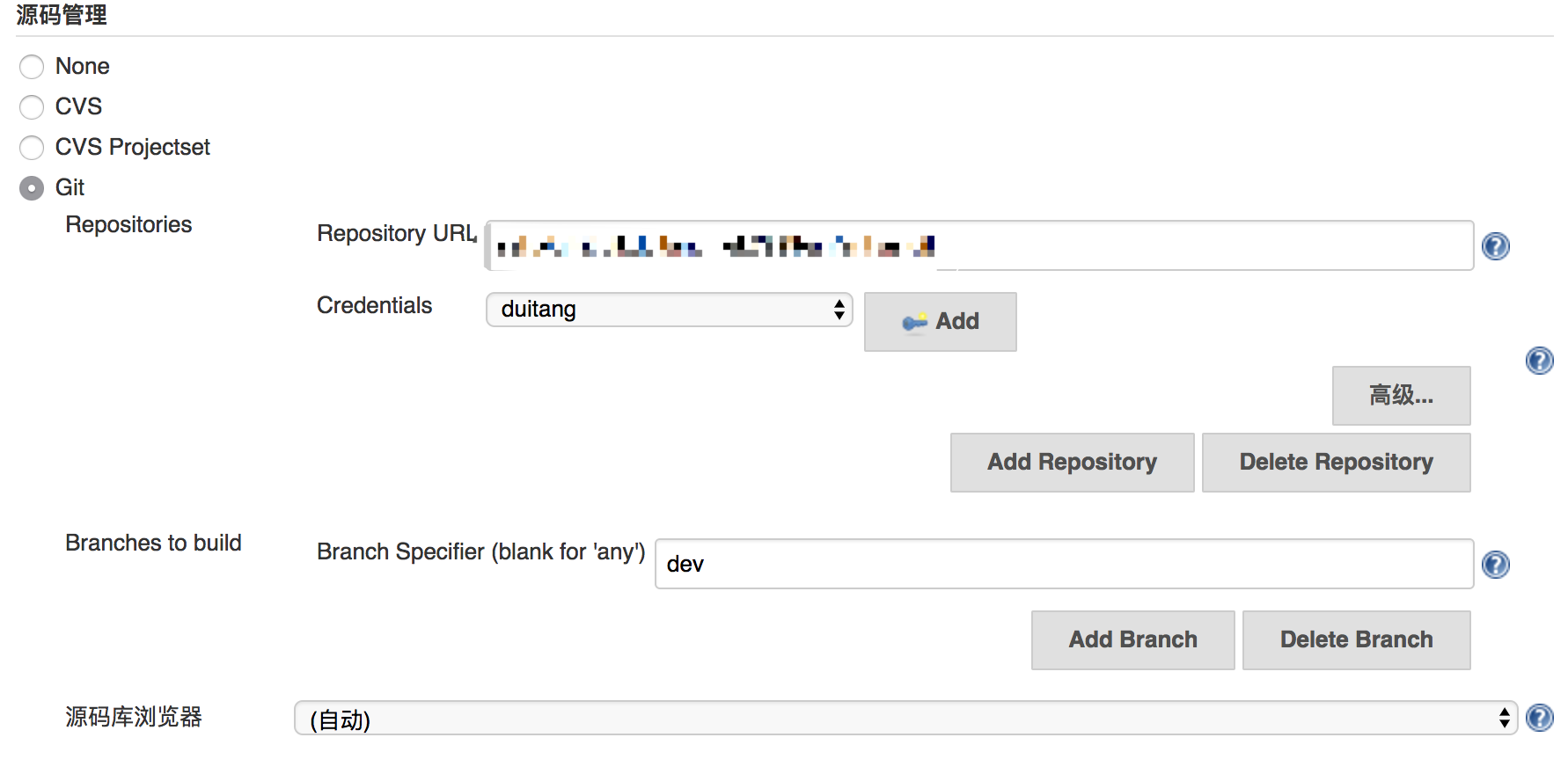
- Bitbucket 上的配置已经完成啦,这里我们回到 jekins 上,我们新创建一个 Project 好了,在源码管理部分填入项目地址、构建分支、访问凭证等等东西
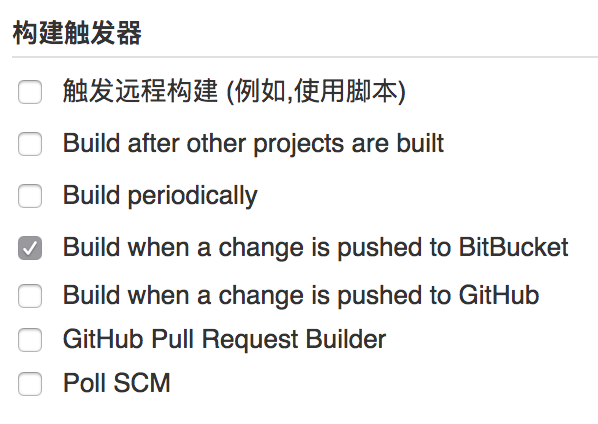
- 在触发器上钩选
Build when a change pushed to Bitbucket
新增 Execute shell 部分,在里面写好构建应用的脚本代码。这里算是整个部分最核心的地方了,清理构建环境、升级 SDK、更新 Build 号等等事情,不过这里就不附图了,代码比较敏感。
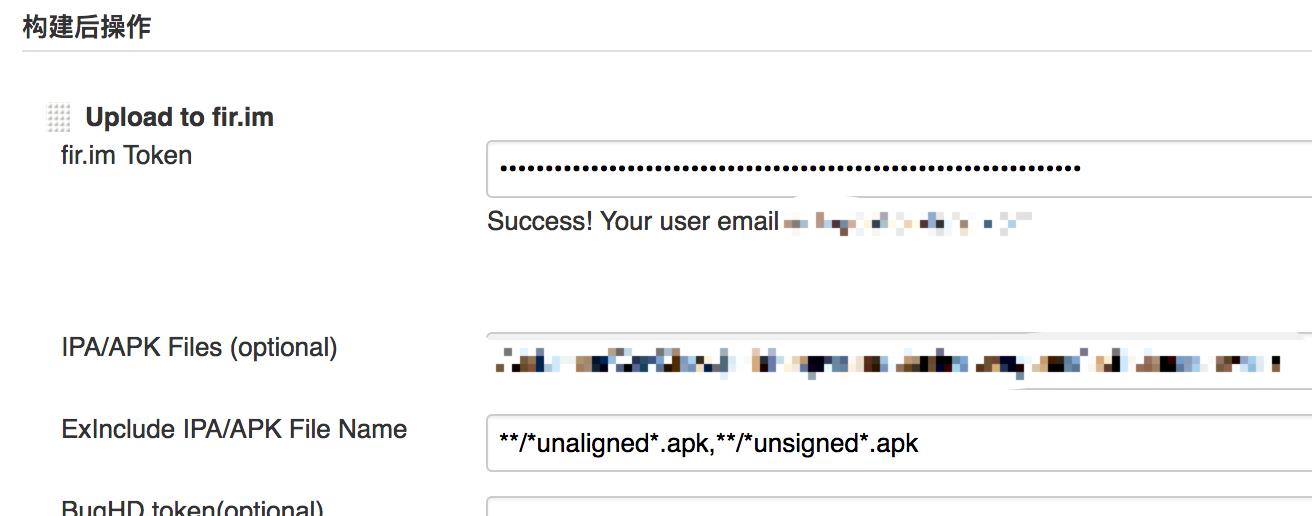
配置 Fir.im 的上传插件
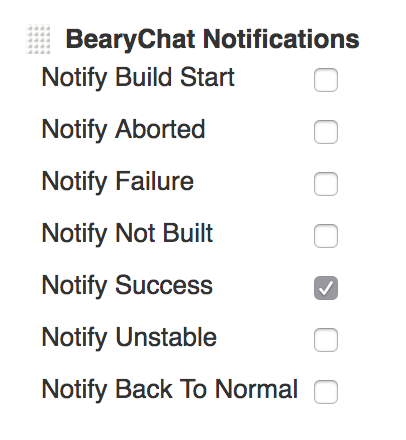
- 配置 BearyChat 机器人,通知事件。这里只通知构建成功,失败了的话就让他去吧……
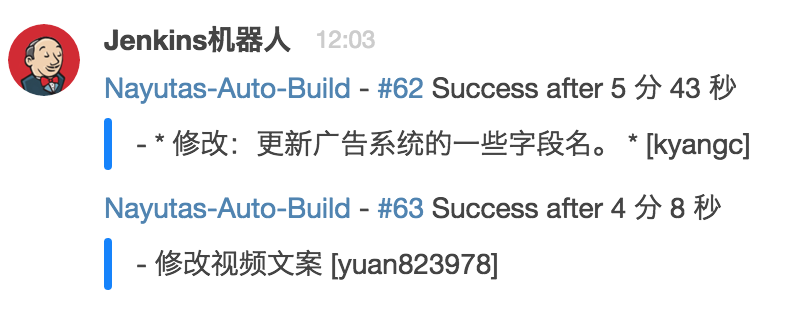
- 构建完毕,收到通知,测试现在可以看到这次构建发生了什么变化,以及能够直接访问公司固定的 Fir.im 链接下载最新的安装包了。
至此基本所有的流程都走通了,整个过程虽然看上去简单,但是其中总会在某些不知名的角落卡住…… 比如 Bitbucket 和 Jekins 无法互相访问,这个只能联系公司运维解决;比如 Jekins 的工作环境总是会出一些各种各样的问题…… 这里也不细讲了,案例都比较个例。
可能这个案例本身并没有特别厉害的技术含量在里面,但这种对于任何低效保持「不妥协」的态度却是值得记录的。程序员要成长要提高,执着于「业务」开发是永远没办法达到很高的高度的,只有保持对于「低效」「不适」的不满并且不断努力去解决这些痛点 —— 可能是流程上的繁琐,可能是框架代码的不合理,可能是开发效率的底下,可能是不愿意写很多模板代码 —— 发现他们,解决他们,才能真正的让程序员不断的进步下去。








v1.5.2